- Pandora Community
- :
- Support
- :
- Desktop
- :
- Re: Volume slider color in desktop browser app nee...
- Subscribe to RSS Feed
- Mark Post as New
- Mark Post as Read
- Float this Post for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Volume Slider does not change dynamically with background
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
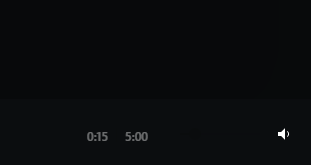
The CSS rules applying to the volume slider in the desktop web browser need to be altered so that they dynamically set the slider color to contrast the background if the user is logged into a Pandora Premium account. A simple `@media(){}` declaration which changes the black to white on very dark backgrounds would be sufficient. This is because the background color changes to match the album artwork, and with a very dark background (e.g. derived from a black album cover art) makes the volume slider practically invisible, and very frustrating to find and interact with. See the example screenshot below for reference:
mod edit: changed title for clarity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @sdrhodes!
I moved your post over from Feature Request to the Desktop Board because I believe you may be experiencing a bug.
I've been trying to replicate this issue on my own desktop app and the volume slider and icon have changed color to contrast with a dark background from the album art. Can you let me know an album you were listening to when this happened? I tried albums from Metallica and AC/DC and both times the volume slider and icon changed for the dark background.
In the meantime, can you tell me a little more about your computer?
If you're on Windows:
- Make and model of your device;
- Mode: Desktop or Tablet?
- Network (Wi-Fi or 3G/4G/LTE);
- Pandora version (under Pandora Settings on the bottom left);
- Windows version & build.
If you're on a Mac:
- Make and model of your device;
- Network (Wi-Fi or LAN);
- Pandora version (Go to the App Menu Toolbar, select Pandora then About Pandora);
- Mac version (Click the Apple Icon on the Menu Toolbar them About This Mac).
Does the same thing happen on a web browser?
Thanks for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was speaking of the web browser version, not a desktop application. Sorry for the confusion.
Google Chrome Version 88.0.4324.182 (Official Build) (64-bit)
Edition Windows 10 Pro
Version 20H2
Installed on 11/16/2020
OS build 19042.804
Experience Windows Feature Experience Pack 120.2212.551.0
The screen capture tool doesn't capture the cursor, but it the mouse cursor is hovering over the slider in this image. Note that the playback counter and volume mute/unmute icon both turn white in this example, but the slider between them is completely invisible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @sdrhodes! Thanks for the clarification.
I tried to replicate on my Chrome browser and wasn't able to, the slider did change to white when I started the Cody Jinks station. Sounds like you're experiencing a bug. 😖
I'll go ahead and start a ticket for this and report your experience to our engineering team.
Thanks for calling this out.